流水文一篇。
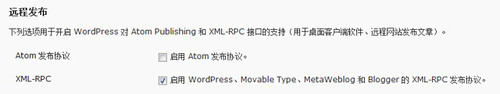
WordPress3.5在12月初就已经发布了。了解WordPress的童鞋一定知道,在WordPress后台升级是一件非常方便的事情。可是可能因为10月份Blog的mysql数据库遭受不明外国人士的攻击的关系,该功能就无法使用了。因此,为本站的WordPress升级就成为一件非常麻烦的事情,需要手动上传WP文件,然后覆盖。加上发现WordPress 4 iOS也无法通过xml-rpc连接本站(WordPress3.5已经取消了xml-rpc开关,程序默认打开此功能),博主在世界末日后的26日狠下决心,备份了日志等内容,重装了主机上的WordPress,使用了新的数据库代替了原先的。从此,Blog焕然一新!
更新WordPress的同时,也启用了新的主题Twenty Twelve。令人头痛的是,WordPress官方中文版对于该主题的翻译实在是令人难以接受(估计是机翻的~笑~)。本人对代码不算精通,最近比较忙,也没时间自己改代码,只是稍稍研究了一下WordPress官方文档,明白了WordPress实现多语言的原理,接下来顺着搜索引擎找到了这篇,WordPress主题Twenty Twelve(2012 theme)的中文翻译版本 ,看中了那句”绿色纯天然无污染无暗链,用的放心。“(笑)就这么快乐的决定顺手牵羊了。三下五除二,换回Twenty Eleven时用过的background,稍稍修改,就成了现在的样子。据说这款新的主题属于Responsive类型主题,自适应屏幕宽度云云。目前在iOS下的Safari,Windows下的IE9、Chrome、Firefox以及Android下的Chrome浏览器下使用一切正常(估计IE6就会够呛了)